Tabelle
im Text-Element oder als Tabellen-ElementTrotz des "Verbots" einer Tabelle aus Gründen der Barrierefreiheit lässt sich eine tabellarische Darstellungseise manchmal nicht vermeiden (siehe auch "Tabellen").
a) Tabelle im Element 'Text'
Innerhalb eines Text-Elements kann über das Piktogramm 'Tabelle einfügen' auf einfache Weise eine Tabelle erzeugt werden (Reiter 'Flexible Elemente').
Der Vorteil des Text-Elements ist, dass über 'Textmodus umschalten' in den HTML-Code umgeschaltet werden kann und dort die vorgegebene Tabelle in gewissen Grenzen modifizierbar ist.
Was geht nicht:
- Ein Tabellengitter erzeugen
- Den HTML-Code innerhalb der Tabelle strukturieren / formatieren
- Kommentare und Leerzeilen einfügen
Was geht:
- Spaltenbreite vorgeben
- Zeilenausrichtung im td- und/oder tr-Tag

b) Eigenes Tabellenelement
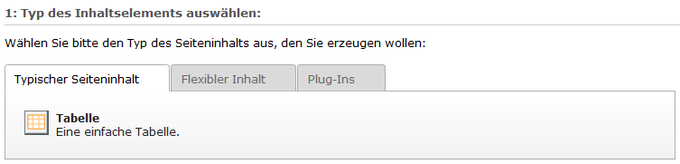
Eine Tabelle über den Reiter 'Typischer Seiteninhalt' erzeugt werden.
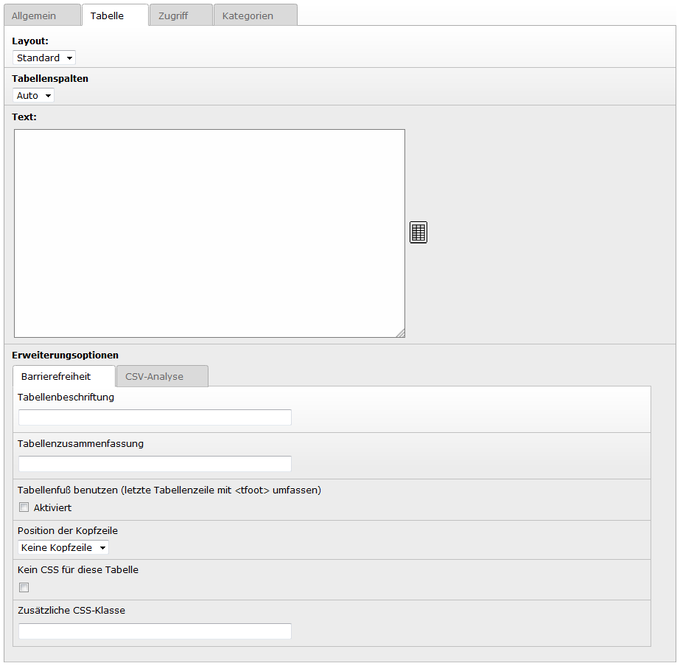
Dort kann im Reiter 'Tabelle' eine Tabelle folgendermaßen gestaltet werden:
Im Feld 'Text:'
- Zeilenweise Eingabe der Feldinhalte, jeweils getrennt durch einen senkrechten Strich '|', neue Zeile über [Enter]
Die Felder werden automatisch ausgerichtet und können in diesem Modus nicht modifiziert werden.
Typischer Seiteninhalt - Tabelle

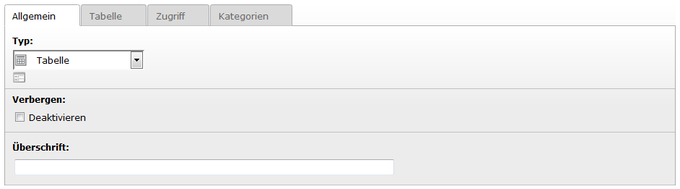
Typischer Seiteninhalt - Tabelle - Reiter 'Allgemein'

Typischer Seiteninhalt - Tabelle - Reiter 'Tabelle'

.
c) Eigenes Tabellenelement
mit Hilfe des 'Tabellenassistenten'Beim Aufruf des Tabellenassistenten wird eine 4-spaltige, 1-zeilige Tabelle vorgegeben.
Über die entsprechende Plus-Taste werden entweder Zeilen oder Spalten hinzugefügt.
Sowohl Zeilen als auch Spalten können über das Papierkorb-Zeichen wieder gelöscht werden.
Die Felder werden automatisch ausgerichtet und können in diesem Modus nicht modifiziert werden.

