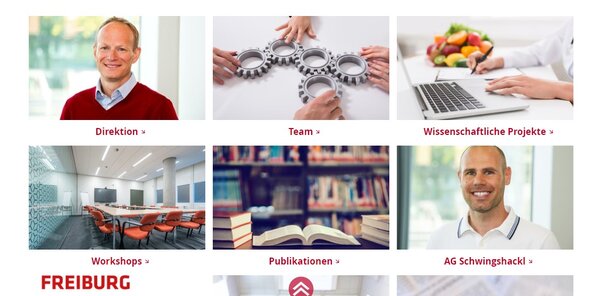
Frontend
Inhalt Neu - Link Teaser mit Text (inline)
Link Teaser mit Text als Inlineelement
Bild und Text wird mit dem eingefügtem Link belegt.
Die Darstellung wird je nach Anzahl und Größe des Endgerätes (Mobil,Tablett, Bildschirm bzw. eingestellte Browsergröße) 1 - 3 spaltig oder 1-5 Spaltig, zentriert dargestellt.
Minimale Bild Größe Breite:800px, Höhe: 600 px
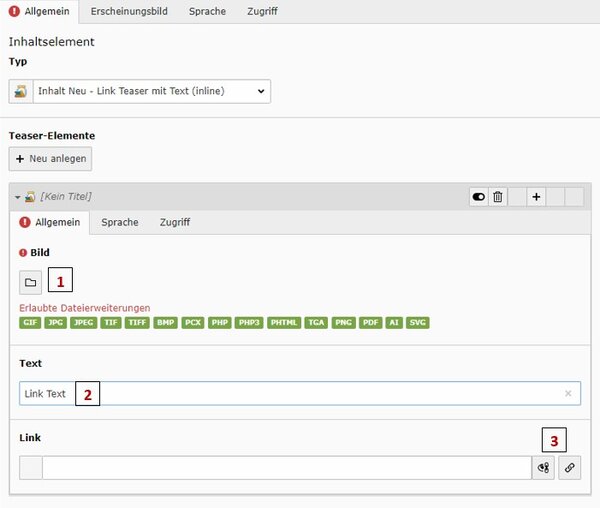
Backend
1. Bild einfügen
2. Link-Text einfügen
3. Link einfügen
Weitere Teaser-Elemente können mit Klick auf "Neu anlegen" angelegt werden.
Es können beliebig viele "Teaser-Elemente" eingefügt werden.
Unter der Registerkarte Erscheinungsbild kann das Layout auch auf Fünfspaltig umgestellt werden.
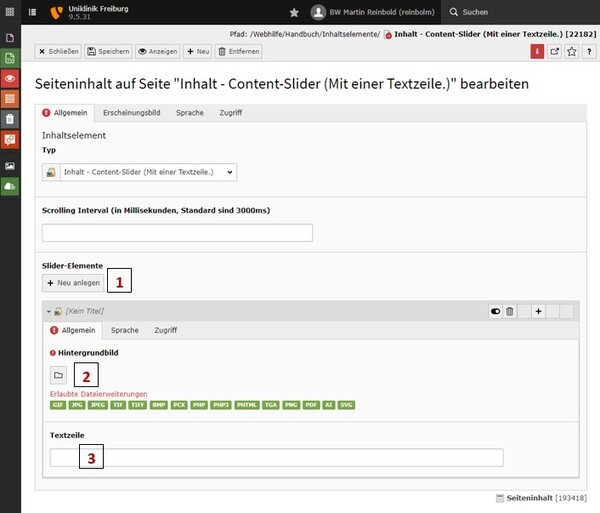
Backend
Es können 1 oder auch mehrere Banner in diesem Inhaltselement eingefügt werden.
- Slider-Elemente Button anklicken um ein Element einzufügen.
- Ordner Symbol anklicken um ein Banner-Bild hinzuzufügen. Mindestgröße der Banner: 1900px breit und 634px hoch, sind die Bilder größer werden sie zentriert dargestellt.
- Zusätzlich kann ein Text für jeden Banner eingefügt werden.
Bildgröße (breite x höhe): 1900px x 634px (Mindestgröße)
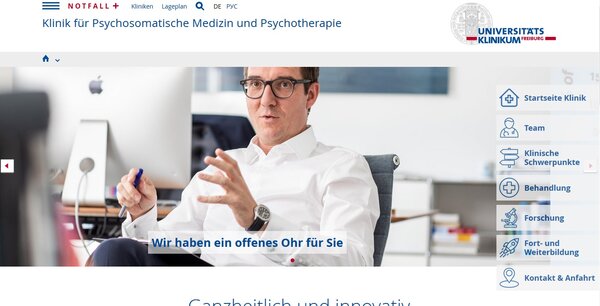
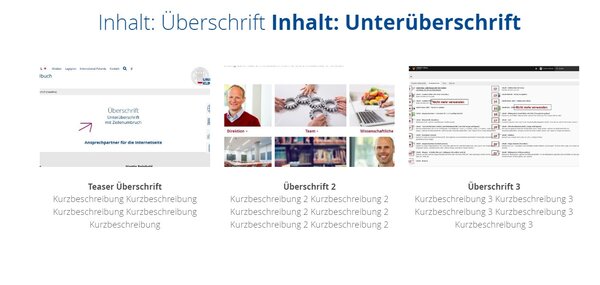
Frontend
Inhalt Home - Teaser (3-spaltig)
- Es können beliebig viele Teaser Elemente mit diesem Inhaltselement dargestellt werden.
- Die Übergeordnete Überschrift und Unterüberschrift wird über den Teasern angezeigt.
- Bild und Teaser Überschrift sind mit dem eingefügten Link belegt.
- Unter jedem Teaser Bild kann zusätzlich ein Kurztext dargestellt werden.
Die Teaser Elemente werden zentriert und 3 spaltig angezeigt.
Minimale Bild Größen Breite 600px, Höhe:355px
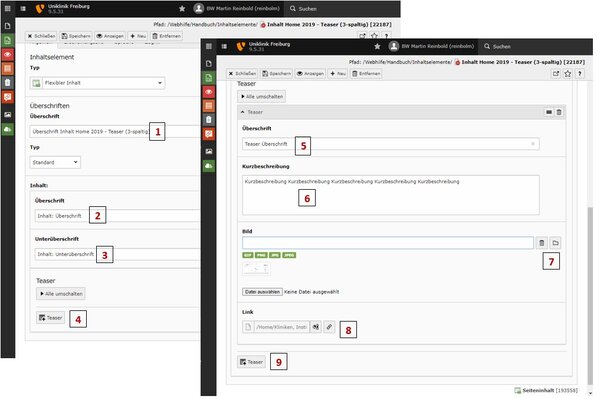
Backend
Inhalt Home 2019 - Teaser (3-spaltig)
- Inhaltselement Überschrift wird nicht im Frontend angezeigt (Sollte aber eingefügt werden aufgrund der Übersichtlichkeit im Backend)
- Inhalt Überschrift.
- Inhalt Unterüberschrift.
- Ein neues Teaser Element kann mit dem Button "+Teaser" angelegt werden.
- Teaser Element Überschrift eingeben.
- Kurzbeschreibung eingeben.
- Ein Bild mit dem Ordner Symbol aus der Dateiliste einfügen.
- Mit dem Kettensymbol kann der Link für das Element eingetragen werden.
- Weitere Teaser Elemente können mit dem Button "+Teaser" angelegt werden.
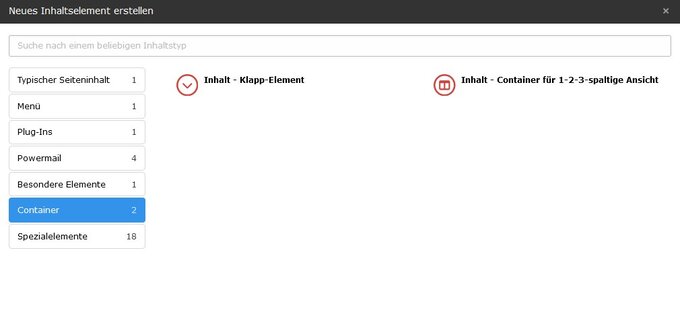
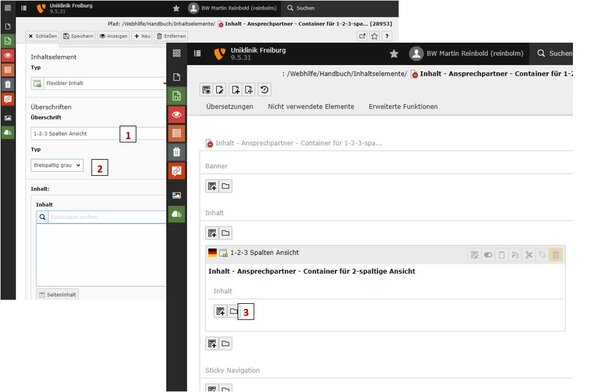
Backend
Inhalt - Container 1-2-3-spaltige Ansicht
Dieses Inhaltselement dient als Container für andere Inhaltselemente.
- Geben Sie hier eine Überschrift für das Inhaltselement "Container 1 2 3 Spalten..." an.
- Wählen Sie unter Typ Spalten, Hintergrundfarbe aus, Speichern und schließen Sie das Inhaltselement.
- Nun können Sie in dem Inhaltselement "Container 1 2 3 Spalten..." weitere Inhaltselemente einfügen entsprechend der angegebenen Spaltenanzahl.
Backend
Inhalt - Linkkacheln mit Icons
- Linkkacheln "Neu anlegen" Button anklicken (Es können mehrere Linkkacheln angelegt werden)
- Linktitel eingeben
- Link hinzufügen mit Kettensymbol
- Icon mit Klick auf das Ordnersymbol hinzufügen.
- Die verfügbaren Icons befinden sich in der Dateiliste unter "Zentrales Medienarchiv" im Ordner "icons-sticky-navi", hier können Sie ein passendes Icon für den Menüpunkt auswählen.
Es können auch andere Symbole eingefügt werden die in der Dateiliste vorhanden sind.
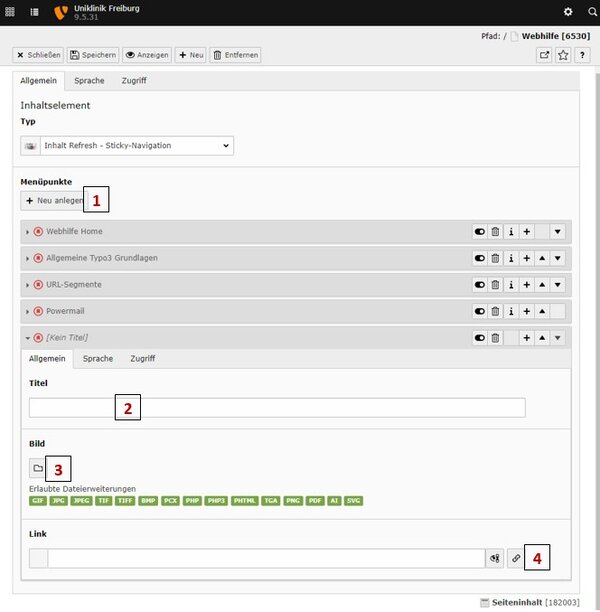
Backend
Das Inhaltselement Sticky Navigation darf nur in der Inhaltsspalte "Sticky Navigation" angelegt werden und sollte auf der Startseite angelegt werden.
Das Sticky Menü vererbt sich auf alle angelegten Unterebenen.
- Unter Menüpunkte auf Neu anlegen klicken
- Titel des Menüpunktes einfügen
- Icon hinzufügen:
Die verfügbaren Icons befinden sich in der Dateiliste unter "Zentrales Medienarchiv" im Ordner "icons-sticky-navi", hier können Sie ein passendes Icon für den Menüpunkt auswählen. - Fügen Sie mit einem Klick auf das Kettensymbol den passenden Link ein.
Es können bis zu 8 Navigationspunkte angelegt werden.
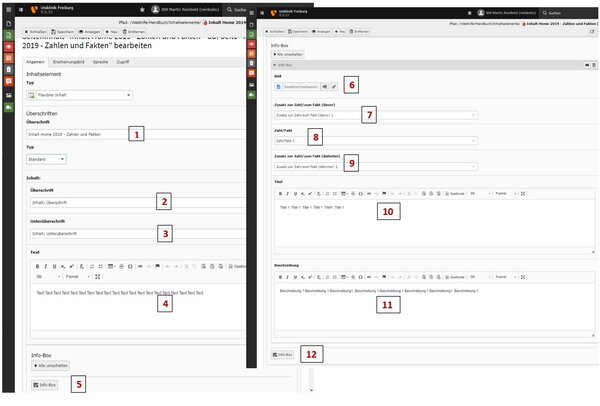
Backend
Inhalt Home 2019 - Zahlen und Fakten
- Inhaltselement Überschrift wird nicht im Frontend angezeigt (Sollte aber eingefügt werden aufgrund der Übersichtlichkeit im Backend)
- Inhalt: Überschrift eingeben.
- Inhalt: Unterüberschrift eingeben.
- Inhalt: Text eingeben.
- Klicken Sie jetzt auf den Button "+Info-Box " um die erste Info-Box anzulegen.
- Klicken Sie auf das Kettensymbol um ein Icon oder Bild einzufügen.
- Zusatz zur Zahl/zum Fakt (davor) eingeben.
- Zahl/Fakt eingeben.
- Zusatz zur Zahl/zum Fakt (dahinter) eingeben.
- Titel eingeben.
- Beschreibung eingeben.
- Eine weitere Info-Box können Sie nun mit dem Button "+Info-Box" anlegen.
Frontend
Inhalt - Bild mit Bildunterschrift:
- Mit diesem Inhaltselement kann ein einzelnes Bild zentriert mit Bildunterschrift eingefügt werden.
- Das Bild kann mit Klick vergrößert oder es kann ein Link über dem Bild eingefügt werden.
- Zusätzlich kann eine (Bildunterschrift) eingefügt werden, die unter dem Bild angezeigt wird.
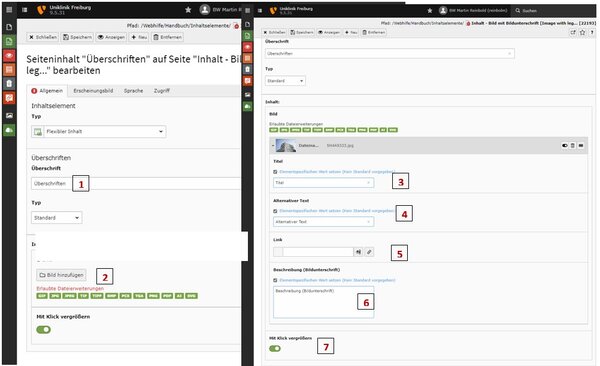
Backend
Inhalt - Bild mit Bildunterschrift:
- Überschrift einfügen
- Klicken Sie auf "Bild hinzufügen" Button
- Fügen Sie ein Titel ein (vorher über dem Feld mit Checkbox freischalten).*
- Alternativer Text einfügen (vorher über dem Feld mit Checkbox freischalten).*
- Link: Hier kann ein Link über dem Bild eingefügt werden (Interne Seite, Dokument, Externe URL)
- Beschreibung (Bildunterschrift) eingeben
- Mit Klick vergrößern anschalten wenn Bild vergrößert werden soll
* Titel und Alternativ Text sollten immer ausgefüllt werden. Das ist wichtig für die Suchmaschinen und um die Seite Barrierefrei zu halten.
Der Text sollte den Inhalt des Bildes wiedergeben bzw. beschreiben.
Ansprechpartner für die Internetseite
Martin Ginter
Telefon 0761 270-22630
martin.ginter@uniklinik-freiburg.de
Martin Reinbold
Telefon 0761 270-22870
martin.reinbold@uniklinik-freiburg.de












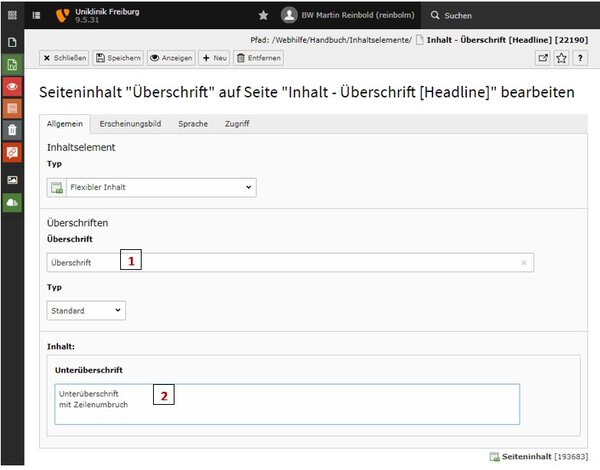
![Inhalt - Überschrift [Headline] Seitenüberschrift, optional zweizeilig Inhalt - Überschrift [Headline] Seitenüberschrift, optional zweizeilig](/fileadmin/_processed_/5/9/csm_ukf-1-Inhalt-Ueberschrift-Seitenueberschrift-optional-zweizeilig_Frontend_2cac823071.jpg)