Tabellen - im Text-Element
WebhilfeBereich 'Fexibler Inhalt'
... im Element 'Text'
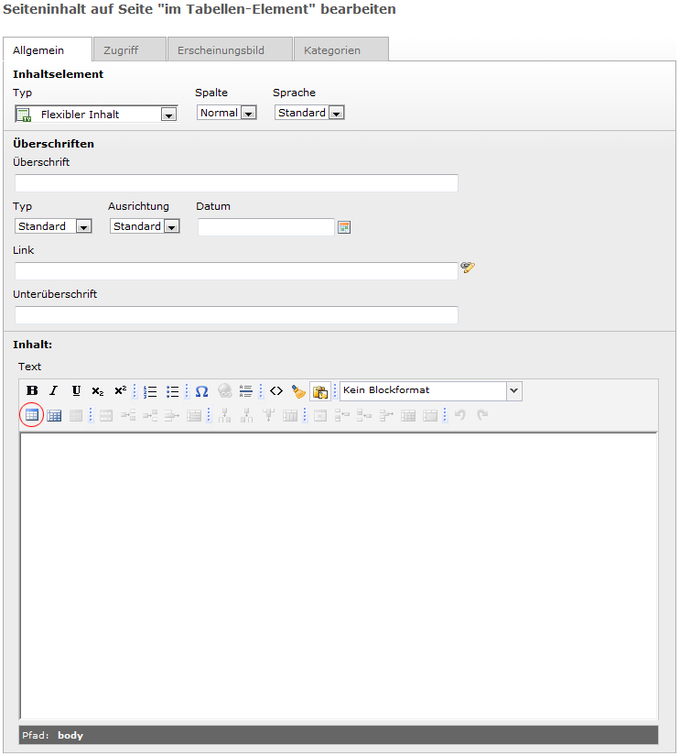
In der unteren Hälfte des Text-Elements liegt der Bereich
Inhalt:
Text
Piktogramm 'Tabelle einfügen'
Bei einem Klick auf das Piktogramm 'Tabelle einfügen' öffnet sich ein Fenster.

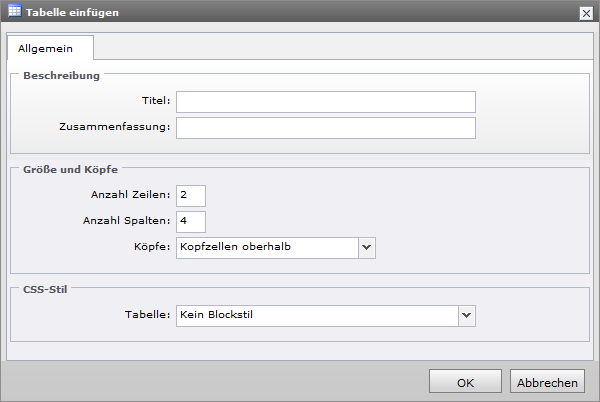
Reiter 'Allgemein'
Im Fenster gibt es den Reiter 'Allgemein' und die Bereiche 'Beschreibung', 'Größe und Köpfe' und 'CSS-Stil'.

'Text-Element' | 'Inhalt:' 'Text' | 'Tabelle einfügen'
Bereiche 'Beschreibung' und 'Größe und Köpfe'
Im Bereich "Beschreibung" gibt es zwei Felder folgender Bedeutung bzw. folgendem Inhalt:
- Titel: [Feldinhalt] ... wird mittig über die Tabelle gesetzt
- Zusammenfassung: [Feldinhalt] ... (dieser Feldinhalt wird nicht dargestellt)
Im Bereich "Größe und Köpfe" gibt es drei Felder, folgender Bedeutung bzw. folgendem Inhalt:
- Anzahl Zeilen: ... Anzahl der Tabellen-Zeilen (<tr>...</tr>)
- Anzahl Spalten: ... Anzahl der Daten-Elemente pro Tabellen-Zeile (<td>...</td>)
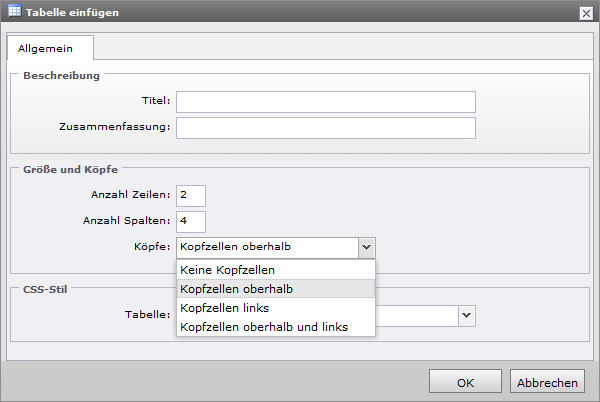
- Köpfe:
'Keine Kopfzellen ' die oberste Tabellen-Zeile wird als Tabellen-Header
(<th>...</th>) angelegt, d.h. in Fettschrift (blau) und mittig im Daten-Element.
'Kopfzellen oberhalb '
'Kopfzellen links '
'Kopfzellen oberhalb und links '
Text-Element | Inhalt: Text | Tabelle einfügen | Größe und Köpfe

'Text-Element' | 'Inhalt:' 'Text' | 'Tabelle einfügen' | 'Größe und Köpfe'
Beispiel Bereiche 'Beschreibung' und 'Größe und Köpfe'
Beispiel für Tabelle mit
- 'Titel:' "Titel"
- 'Zusammenfassung:' "Zusammenfassung"
- 'Anzahl der Zeilen:' "3"
- 'Anzahl der Spalten:' "4"
- 'Köpfe:' "Kopfzellen oberhalb"
| 3 | 4 | 5 | 6 |
|---|---|---|---|
| 0 | 9 | 8 | 7 |
| 2 | 4 | 6 | 8 |
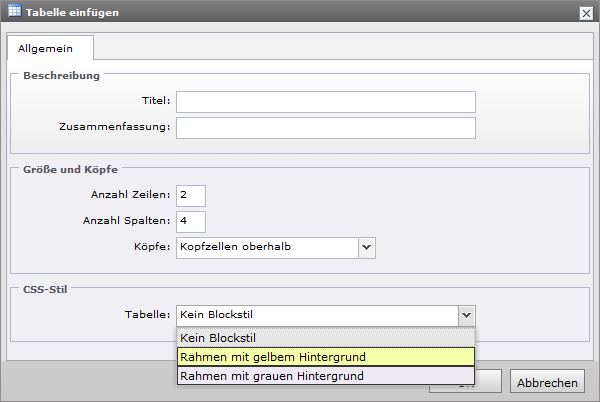
Bereich 'CSS-Stil'
Im Bereich 'CSS-Stil' gibt es ein Feld mit folgendem Inhalt:
- Tabelle: 'Kein Blockstil'
'Rahmen mit gelbem Hintergrund'
'Rahmen mit grauem Hintergrund'
Text-Element | Inhalt: Text | Tabelle einfügen | CSS-Stil

'Text-Element' | 'Inhalt:' 'Text' | 'Tabelle einfügen' | 'CSS-Stil'
Tabelle: 'Kein Blockstil'
- randlose Tabelle
- volle Seite
- in jeder Zeile werden horizontale Striche unter die Tabellenelemente gesetzt
Beispiel - Kein Blockstil
| A | B | C | D |
| E | F | G | H |
| I | J | K | L |
Tabelle: 'Rahmen mit gelbem Hintergrund'
- randlose Tabelle
- dynamisch angepasste Zellenbreite
- es werden keine horizontalen Striche unter die Tabellenelemente gesetzt
Beispiel - Rahmen mit gelbem Hintergrund
| O | P | Q | R |
| S | T | U | V |
| W | X | Y | Z |
Tabelle: 'Rahmen mit grauem Hintergrund'
- randlose Tabelle
- dynamisch angepasste Zellenbreite
- es werden keine horizontalen Striche unter die Tabellenelemente gesetzt
Beispiel - Rahmen mit grauem Hintergrund
| h | i | j | k |
| l | M | N | o |
| p | q | r | s |
Abschluss
Abschließen kann man mit dem Button "OK" oder "Abbruch"
Ansprechpartner für die Internetseite
Martin Ginter
Telefon 0761 270-22630
martin.ginter@uniklinik-freiburg.de
Martin Reinbold
Telefon 0761 270-22870
martin.reinbold@uniklinik-freiburg.de

